引言
现在是互联网时代,必须搜集很多的个人信息用以统计分析。一方面它为我们提供了便捷,另一方面一些个人信息数据信息在不经意间被泄漏,被不法分子结构用以推销产品和黑色产业。
2018 年 5 月 25 日,欧盟国家早已申请强制执行《通用性数据保护规章》(General Data Protection Regulation,简称作 GDPR)。该法规是欧盟国家法律法规中对全部欧盟国家本人有关数据保护和个人隐私的标准。这代表着个人数据务必应用平假名化或密名化开展储存,而且默认设置应用尽量最大的隐私设置,以防止数据泄漏。

坚信各位也都不愿让自身在外面“裸跑”。因此,做为网页开发工作人员也应当尽量减少客户个人数据的密文传送,尽量的减少数据泄露的风险性。
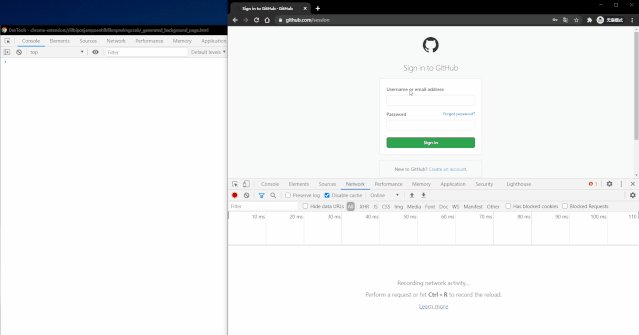
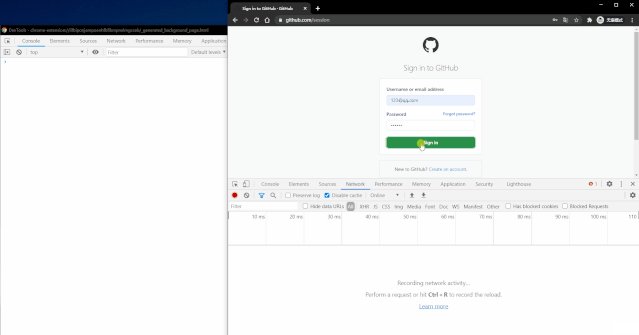
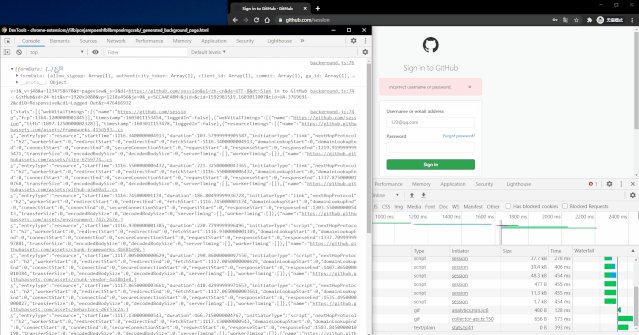
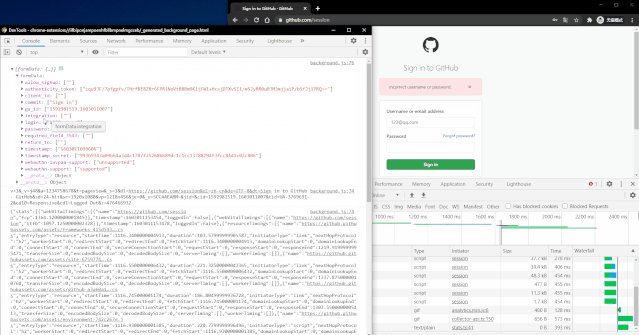
见到这儿很有可能有的人要说如今都用 HTTPS 了,数据信息在传送流程中是加锁的,前面就不用数据加密了。其实不是,我能在你推送 HTTPS 要求以前,根据谷歌插件来捕获 HTTPS 要求中的个人信息,下边我能因此演试。因此前面数据库加密或是很必须的。
数据泄漏方法
1. 重放攻击
中间人攻击是普遍的拒绝服务攻击。详尽全过程可以参照这儿:
https://zh.wikipedia.org/wiki/重放攻击。大约的环节是中介人根据 DNS 蒙骗等方式挟持了手机客户端与服务器端的对话。
手机客户端、服务器端中间的消息都是会通过中介人,中间人可以获得和分享二者的信息内容。在 HTTP 下,前面数据库加密或是防止不了数据泄漏,由于中介人可以仿冒密匙。为了防止重放攻击,大家一般选用 HTTPS 的方式传送。
2. 谷歌插件
HTTPS 尽管可以避免信息在数据传输全过程中遭劫持,可是在推送 HTTPS 以前,数据信息或是可以从谷歌插件中外泄出来。
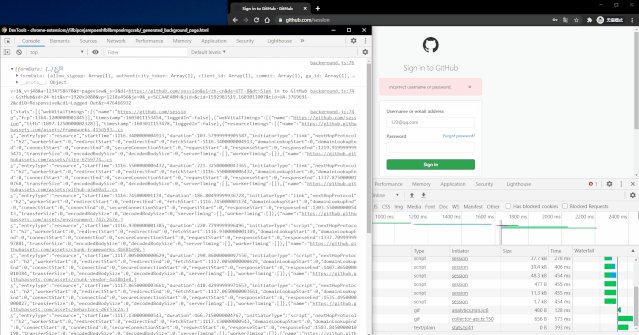
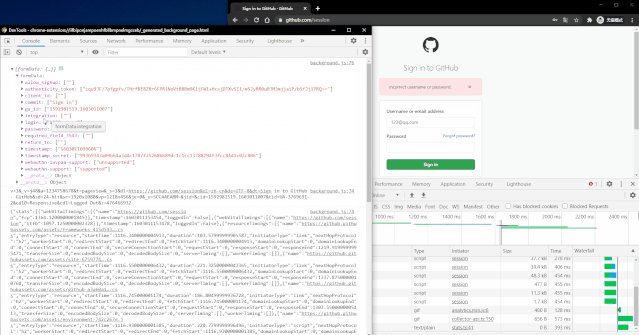
由于谷歌插件可以捕获 Network 中的全部要求,因此假如一些软件中有故意的编码或是可以获得到客户信息的,下边为大伙儿演试。

因此光选用 HTTPS,一些比较敏感信息内容假如或是以明确的方式传送得话,也不是可靠的。假如在 HTTPS 的基本上再完成统计数据的数据加密,那相对而言就更佳了。
加密技术详细介绍
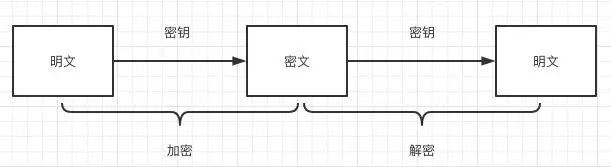
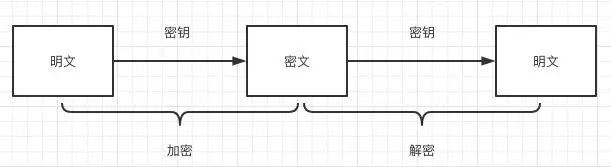
1. 对称加密
对称加密算法,又称之为共享资源密匙加密技术。在对称加密算法中,应用的密匙只有一个,推送和接受双方都应用这一密匙对数据资料开展数据加密和破译。
这就规定数据加密和破译方事前都必需了解数据加密的密匙。其特点是优化算法公布、测算量小、数据加密速度更快、数据加密高效率;缺陷是密匙泄漏以后,数据信息便会被破译。一般不强烈推荐独立应用。依据完成体制的不一样,普遍的计算方法具体有:
- AES(https://zh.wikipedia.org/wiki/高級数据加密规范)
- ChaCha20 (https://zh.wikipedia.org/wiki/Salsa20#ChaCha20)、3DES (https://zh.wikipedia.org/wiki/3DES)等。

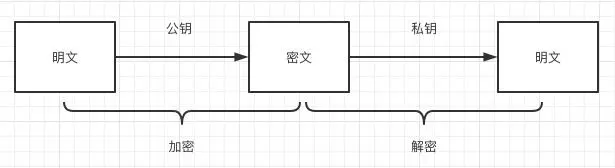
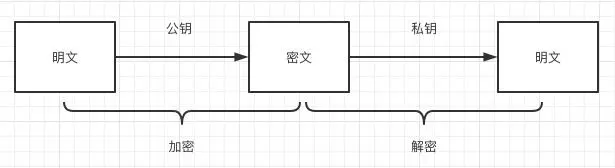
2. 非对称加密
非对称加密算法,又称之为公开密钥加密技术。它必须2个密匙,一个称之为公开密钥 (public key),即公匙;另一个称之为私有化密匙 (private key),即公钥。
他们是匹配转化成的,如同锁匙和锁的关联。由于数据加密和破译采用的是2个不一样的密匙,因此这类优化算法称之为非对称加密算法。其特点是优化算法抗压强度繁杂、安全系数高;缺陷是加解密速率沒有对称加密算法快。普遍的计算方法具体有:
- RSA (https://zh.wikipedia.org/wiki/RSA数据加密演算法)
- Elgamal (https://zh.wikipedia.org/wiki/ElGamal加密技术)等。

3. 散列优化算法
散列算法又被称为散列函数、哈希函数,是把信息或数据编码成引言,促使信息量缩小,将数据信息的文件格式固定不动成特定长短的值。一般用以校检信息的一致性,平常大家下载文件就可以校检 MD5 来分辨免费下载的信息是不是详细。普遍的计算方法具体有:
- MD4 (https://zh.wikipedia.org/wiki/MD4)
- MD5 (https://zh.wikipedia.org/wiki/MD5)
- SHA (https://zh.wikipedia.org/wiki/SHA大家族) 等。
完成计划方案
方案一:假如用对称加密,那麼服务器端和手机客户端都必需了解密匙才行。那服务器端必然要把密匙发给手机客户端,这一环节中不是可靠的,因此仅仅用对称加密难以实现。
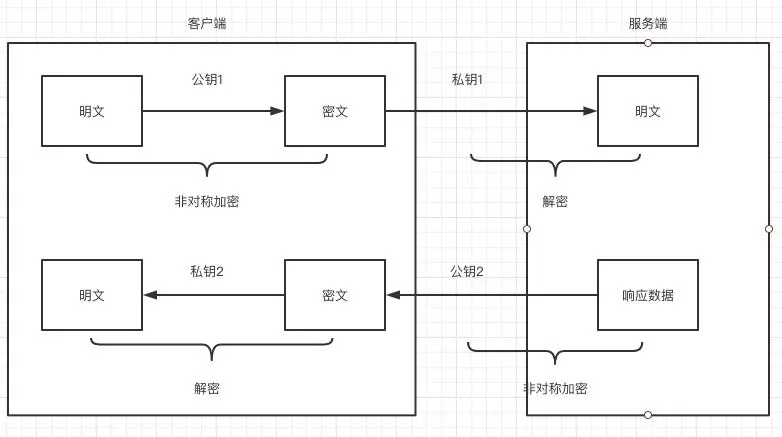
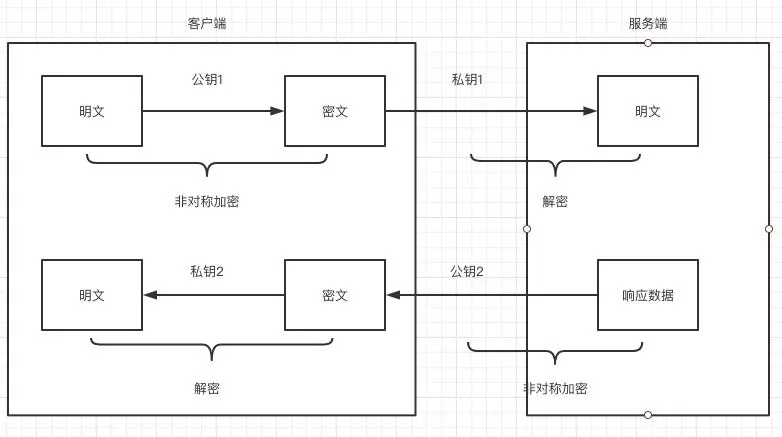
计划方案二:假如用非对称加密,手机客户端的信息根据公匙数据加密,服务器端根据公钥破译,手机客户端传送数据完成数据加密没什么问题。手机客户端接纳数据信息,必须服务器端用公匙数据加密,随后手机客户端用公钥破译。因此这种计划方案必须2套公钥和私钥,必须在手机客户端和服务器端分别转化成自身的密匙。

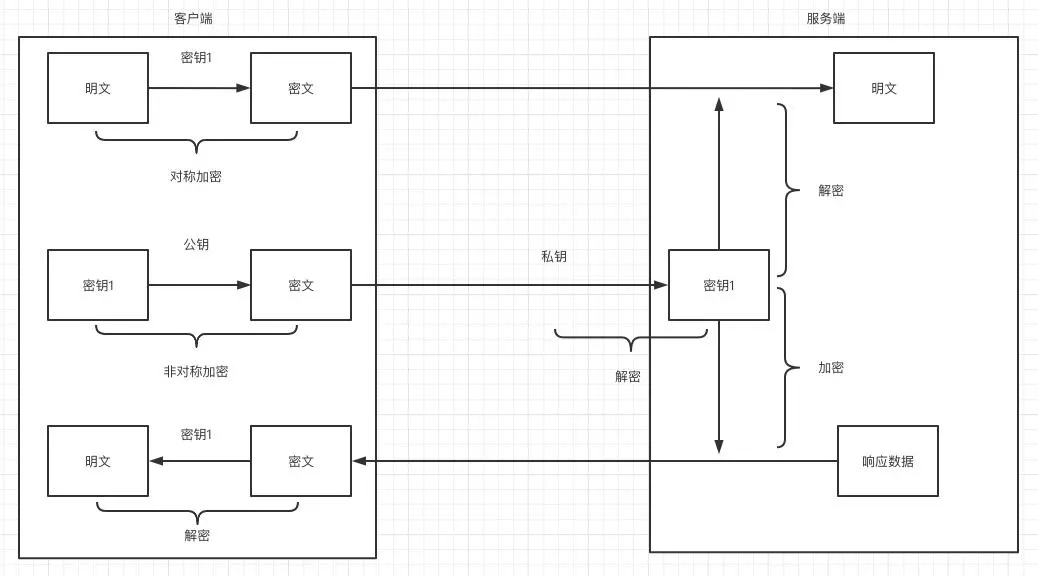
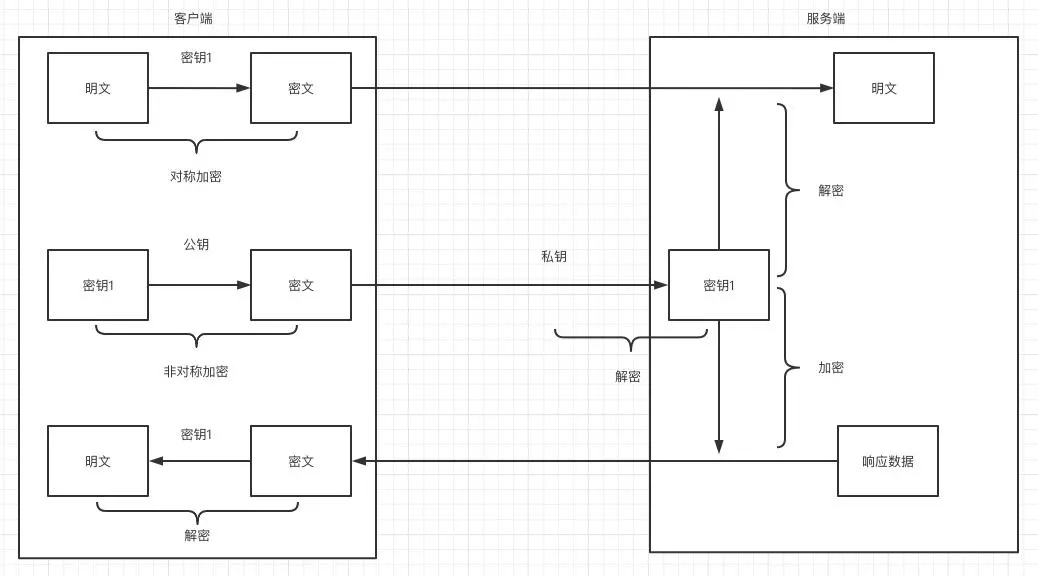
计划方案三:假如把对称加密和非对称加密紧密结合。手机客户端必须转化成一个对称加密的密匙 1,传送內容与该密匙 1开展对称加密发送给服务器端,而且把密匙 1 和公匙开展非对称加密,随后也发送给服务器端。服务端根据公钥把对称加密的密匙 1 破译出去,随后根据该密匙 1 破译出內容。以上是手机客户端到服务器端的全过程。如果是服务器端要发数据信息到手机客户端,就必须把回应数据信息跟对称加密的密匙 1 开展数据加密,随后手机客户端接受到保密,根据手机客户端的密匙 1 开展破译,进而进行数据加密。

汇总:
以上就是例举了普遍的数据加密计划方案。总的来看,方案二非常简单,可是必须维护保养2套公钥和私钥,当公匙转变的情况下,务必告知另一方,操作灵活性非常差。计划方案三相对性计划方案二而言,密匙 1 随时随地可以转变,而且不用通告服务器端,相对而言操作灵活性、安全系数好一点而且计划方案三对信息是对称加密,当信息量大时,对称加密的效率会比非对称加密快。因此文中选用计划方案三给与编码完成。
编码完成
下边是主要的源代码完成(以登陆插口为例子),关键的目标是要把密文的个人信息转成保密传送。在其中对称加密库应用的是 AES,非对称加密库使用的是RSA。
手机客户端:
- AES 库(aes-js):https://github.com/ricmoo/aes-js
- RSA库(jsencrypt):https://github.com/travist/jsencrypt
- 实际编码完成登陆插口
(1) 手机客户端必须随机生成一个 aesKey,在页面加载完的过程中必须从服务器端要求 publicKey
letaesKey=[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16];//任意造成letpublicKey="";//公匙会从服务器端获得//页面加载完以后,便去获得公匙window.onload=()=>{axios({method:"GET",headers:{"content-type":"application/x-www-form-urlencoded"},url:"http://localhost:3000/getPub",}).then(function(result){publicKey=result.data.data;//获得公匙}).catch(function(error){console.log(error);});};
2. aes 加密和解密方法
/***aes加密方式*@param{string}text待加密的字符串*@param{array}key加密key*/functionaesEncrypt(text,key){consttextBytes=aesjs.utils.utf8.toBytes(text);//把字符串转化成二进制数据//这里应用CTR-Counter加密方式,也有别的方式可以挑选,实际可以参照aes加密库constaesCtr=newaesjs.ModeOfOperation.ctr(key,newaesjs.Counter(5));constencryptedBytes=aesCtr.encrypt(textBytes);//开展加密constencryptedHex=aesjs.utils.hex.fromBytes(encryptedBytes);//把二进制数据转成十六进制returnencryptedHex;}/***aes解密方法*@param{string}encryptedHex加密的字符串*@param{array}key加密key*/functionaesDecrypt(encryptedHex,key){constencryptedBytes=aesjs.utils.hex.toBytes(encryptedHex);//把十六进制数据转成二进制constaesCtr=newaesjs.ModeOfOperation.ctr(key,newaesjs.Counter(5));constdecryptedBytes=aesCtr.decrypt(encryptedBytes);//进行破译constdecryptedText=aesjs.utils.utf8.fromBytes(decryptedBytes);//把二进制数据转为utf-8字符串returndecryptedText;}
3. 要求登陆
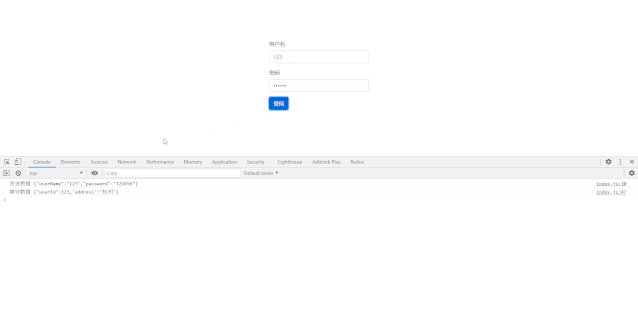
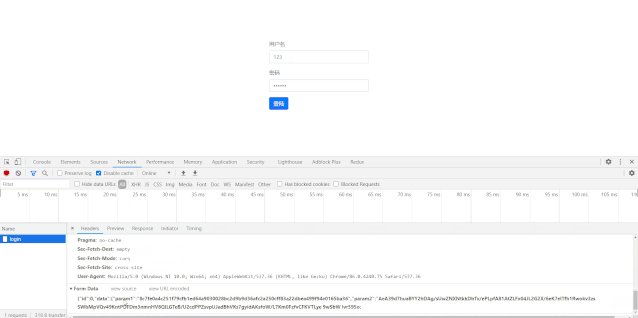
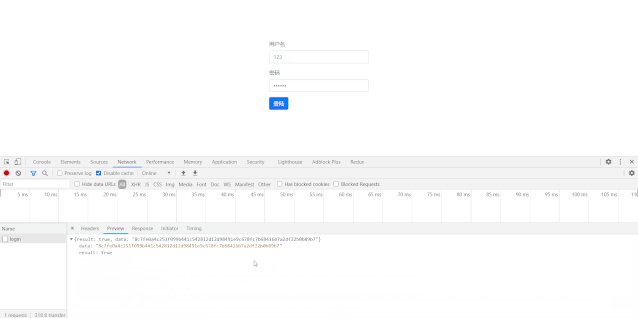
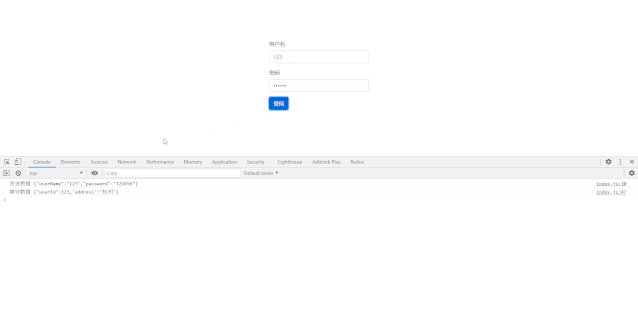
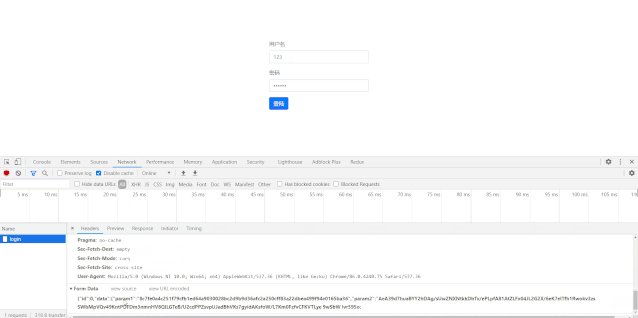
/***登录插口*/functionsubmitFn(){constuserName=document.querySelector("#userName").value;constpassword=document.querySelector("#password").value;constdata={userName,password,};consttext=JSON.stringify(data);constsendData=aesEncrypt(text,aesKey);//把要传送的数据转成字符串开展加密console.log("推送数据",text);constencrypt=newJSEncrypt();encrypt.setPublicKey(publicKey);constencryptencrypted=encrypt.encrypt(aesKey.toString());//把aesKey开展非对称加密加密consturl="http://localhost:3000/login";constparams={id:0,data:{param1:sendData,param2:encrypted}};axios({method:"POST",headers:{"content-type":"application/x-www-form-urlencoded"},url:url,data:JSON.stringify(params),}).then(function(result){constreciveData=aesDecrypt(result.data.data,aesKey);//用aesKey开展解密console.log("获取数据",reciveData);}).catch(function(error){console.log("error",error);});}
服务器端(Node):
- AES库(aes-js):https://github.com/ricmoo/aes-js
- RSA 库(node-rsa):https://github.com/rzcoder/node-rsa
- 实际编码完成登陆插口
(1) 引入数据加密库
consthttp=require("http");constaesjs=require("aes-js");constNodeRSA=require("node-rsa");constrsaKey=newNodeRSA({b:1024});//key的size为1024位letaesKey=null;//用以储存手机客户端的aesKeyletprivateKey="";//用以储存服务器端的公匙rsaKey.setOptions({encryptionScheme:"pkcs1"});//设定数据加密方式
(2) 完成 login 插口
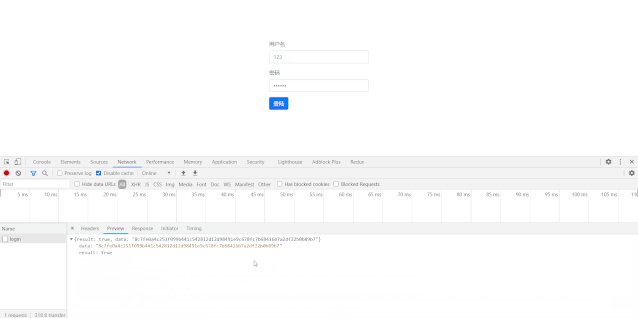
http.createServer((request,response)=>{response.setHeader("Access-Control-Allow-Origin","*");response.setHeader("Access-Control-Allow-Headers","Content-Type");response.setHeader("Content-Type","application/json");switch(request.method){case"GET":if(request.url==="/getPub"){constpublicKey=rsaKey.exportKey("public");privateKey=rsaKey.exportKey("private");response.writeHead(200);response.end(JSON.stringify({result:true,data:publicKey}));//把公匙发给手机客户端return;}break;case"POST":if(request.url==="/login"){letstr="";request.on("data",function(chunk){str =chunk;});request.on("end",function(){constparams=JSON.parse(str);constreciveData=decrypt(params.data);console.log("reciveData",reciveData);//一系列解决以后response.writeHead(200);response.end(JSON.stringify({result:true,data:aesEncrypt(JSON.stringify({userId:123,address:"杭州市"}),//这一数据信息会被数据加密aesKey),}));});return;}break;default:break;}response.writeHead(404);response.end();}).listen(3000);
3. 加密和解密方式
functiondecrypt({param1,param2}){constdecrypted=rsaKey.decrypt(param2,"utf8");//破译获得aesKeyaesKey=decrypted.split(",").map((item)=>{return item;});returnaesDecrypt(param1,aesKey);}/***aes解密方式*@param{string}encryptedHex加密的字符串数组*@param{array}key数据加密key*/functionaesDecrypt(encryptedHex,key){constencryptedBytes=aesjs.utils.hex.toBytes(encryptedHex);//把十六进制转成二进制数据信息constaesCtr=newaesjs.ModeOfOperation.ctr(key,newaesjs.Counter(5));//这里应用CTR-Counter数据加密方式,也有别的方式可以挑选,实际可以参照aes加密库constdecryptedBytes=aesCtr.decrypt(encryptedBytes);//开展破译constdecryptedText=aesjs.utils.utf8.fromBytes(decryptedBytes);//把二进制数据信息转成字符串数组returndecryptedText;}/***aes加密方式*@param{string}text待数据加密的字符串数组*@param{array}key数据加密key*/functionaesEncrypt(text,key){consttextBytes=aesjs.utils.utf8.toBytes(text);//把字符串数组转成二进制数据信息constaesCtr=newaesjs.ModeOfOperation.ctr(key,newaesjs.Counter(5));constencryptedBytes=aesCtr.encrypt(textBytes);//数据加密constencryptedHex=aesjs.utils.hex.fromBytes(encryptedBytes);//把二进制数据信息转成十六进制returnencryptedHex;}
详细的实例编码:https://github.com/Pulset/FrontDataEncrypt
演试实际效果

汇总
文中主要是讲解了一些前面安全性领域的专业知识和实际数据加密方法的完成。为了更好地保障用户的个人隐私数据信息,无论是 HTTP 或是 HTTPS,都提议保密传送信息内容,让破译者提升一点进攻难度系数吧。自然数据信息加解密也会产生一定特性上的耗费,这一必须诸位开发人员分别考量了。